
 はじめ
はじめWordPressに使う画像を簡単に挿入したい!
画像をPC内に保存する手間がめんどくさい!
ブログに画像を簡単に挿入でプラグインが知りたい!
本記事では、上記の悩みを解決していきます。
この記事を読めば、WordPressブログに簡単に画像を挿入できる方法、プラグイン「WP Pixabay」の使い方について理解することができますよ。
1. WordPressブログに簡単に画像を挿入できるプラグイン「WP Pixabay」の使い方

WordPressブログに簡単に画像を挿入できるおすすめのプラグイン「WP Pixabay」があります。
「WP Pixabay」を使えば、WordPressの記事編集画面から簡単にフリー素材サイト「pixabay.com」にアップされている画像素材を記事内に挿入することができます。
そして、「WP Pixabay」の使い方は以下の通りです。
- 「WP Pixabay」をインストール→有効化する
- 「pixabay.com」で自身のAPI Keyを取得する
- 「WP Pixabay」にAPI Keyを入力する
- 記事に「WP Pixabay」を使い、画像を挿入する
ちなみに、「WP Pixabay」とほぼ同じ「Pixabay Images」というプラグインがあるのですが、2019年1月現在「Pixabay Images」のプラグインの更新が止まっていることから、「WP Pixabay」を利用することをおすすめしています。
1-1. 「WP Pixabay」をインストール→有効化する
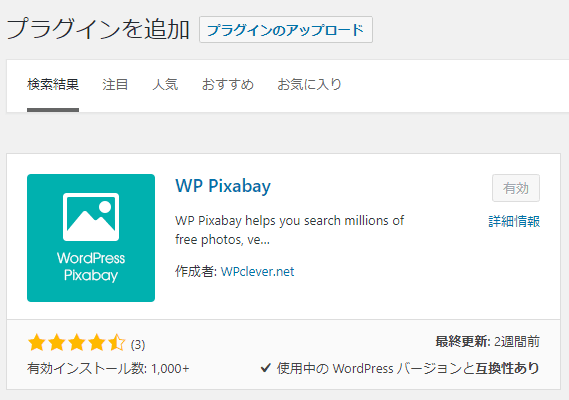
まずは、WordPressの管理画面から「プラグイン→新規追加」を選択。

「WP Pixabay」を検索し、インストール→有効化します。

1-2. 「pixabay.com」で自身のAPI Keyを取得する
続いて「WP Pixabay」の設定です。
「WP Pixabay」はAPI Keyを入力する必要があり、API Keyは「pixabay.com」で無料で取得することが可能です。
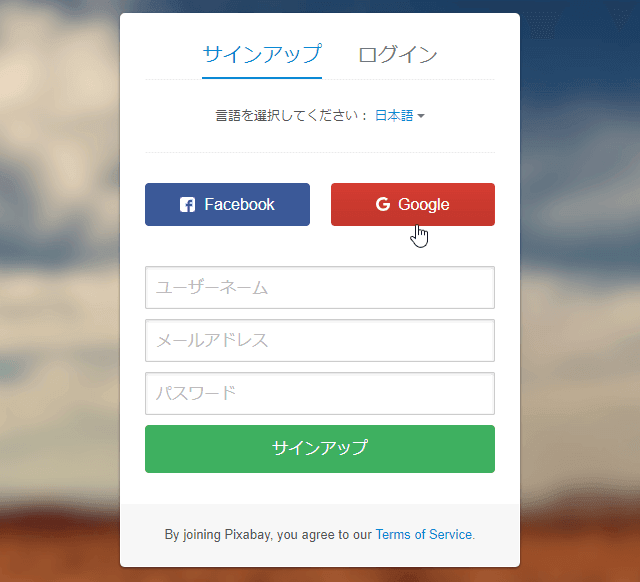
まずは、pixabay.comにアクセスし、「サインアップ」を選択します。

Googleアカウント又はFacebookアカウントで簡単にサインアップすることができますので、そちらを選択しましょう。
※両方のアカウントをお持ちでない場合は、ユーザーネーム・メールアドレス・パスワードを設定しサインアップします。

サインアップが完了したら、マイページをクリックします。

そして、マイページの下に表示されている「API」を選択。

続いて、「Get Started」を選択します。

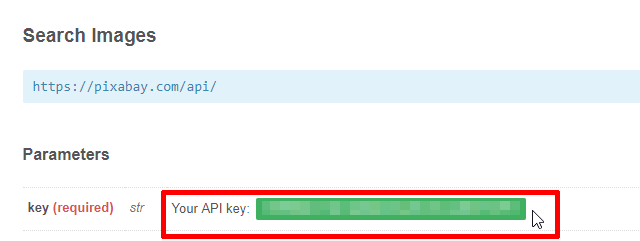
「Pixabay API」というページを下にスクロールしていくと、「Search Images」という項目があり、その下に「Your API key」が表示されているので、API keyをコピーします。

1-3. 「WP Pixabay」にAPI Keyを入力する
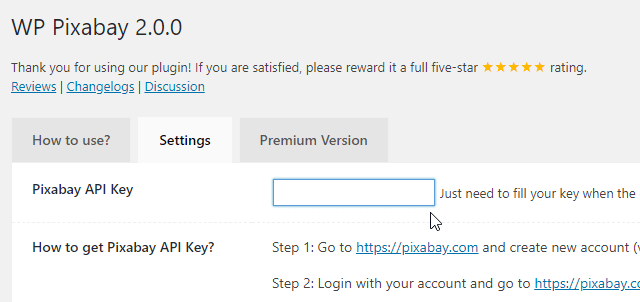
WordPressの管理画面に戻り、「プラグイン→インストール済みプラグイン」を選択し、「WP Pixabay→Setting」をクリックします。

すると、「Pixabay API Key」という項目がありますので、先ほどコピーしたYour API keyをペーストします。

以上で「WP Pixabay」の設定は完了です。
1-4. 記事内に「WP Pixabay」を使い、画像を挿入する
「WP Pixabay」のインストールが完了した時点で、WordPressの記事編集画面の「メディアを追加」の横に「Pixabay」というボタンが追加されているので、こちらを選択。

「Keyword」と書かれたところが、画像の検索窓になっています。
こちらに「英語」で挿入したい画像を検索しましょう。
ちなみに日本語でも対応はしていますが、日本語で入力した場合、正確性がかけるため、英語検索がおすすめです。
画像を選択すると、タイトルやキャプション、サイズを変更することができますのでお好みで設定しましょう。
そして、全ての設定が完了したら「Insert」で記事内に画像を挿入することができます。
「Featured」でアイキャッチ画像に挿入されます。
「Featured」を選択すると、アイキャッチ画像に挿入されると同時に、WordPressのメディアの中に画像データが保存されます。

以上の手順でプラグイン「WP Pixabay」を使えば、簡単にWordPressの記事内に画像を挿入することができます。
2. プラグイン「WP Pixabay」のメリット・デメリット

 はじめ
はじめ画像をアップロードしてから記事に挿入するのと、「WP Pixabay」を使って簡単に挿入するのと、どっちが良いの?
上記のような疑問をお持ちの方もいるでしょう。
次に、プラグイン「WP Pixabay」のメリット・デメリットについてお話していきます。
2-1. 「WP Pixabay」のメリット
簡単に画像を挿入することができるプラグイン「WP Pixabay」のメリットは以下の通りです。
- 画像を一度保存し、サーバーにアップロードする必要がない
- レンタルサーバーの容量を節約できる
画像を一度保存し、サーバーにアップロードする必要がない
1番のメリットは、画像を保存し、アップロードする手間が省ける点です。
通常のやり方だと、画像をPCやクラウド等に保存し、ブログのデータが置いてあるレンタルサーバーに画像データをアップロードしてから記事内に挿入していきます。
「WP Pixabay」を使えば、この手間を省くことができるので、効率的に記事を作成していきたいと考えている人にはマッチするプラグインです。
レンタルサーバーの容量を節約できる
「WP Pixabay」を使い記事を挿入することで、レンタルサーバーに画像データをアップロードしないので、レンタルサーバーの容量を節約できるというメリットもあります。
WP Pixabayは、フリー画像サイト「pixabay.com」のURLから画像を挿入する方式をとっているため、レンタルサーバーの容量を使わないのです。
1つのレンタルサーバーにて、大量のブログ・サイトを運営している方にとっては嬉しいメリットと言えます。
ちなみに、WordPressの画像容量を圧縮する方法、ツール・プラグインは以下の記事で紹介していますのでご参考までに。
【厳選】WordPressブログの画像を圧縮するためのツールとプラグイン
2-2. 「WP Pixabay」のデメリット
次にプラグイン「WP Pixabay」のデメリットは以下の通りです。
- Pixabay.comにある画像しか使うことができない
- Pixabay.comから画像が消えた場合、ブログでも表示されなくなる
Pixabay.comにある画像しか使うことができない
フリー画像サイト「Pixabay.com」にある画像しか使うことができないのはデメリットと言えます。
Pixabay.comは、海外のフリー画像サイトのため、日本人の画像が少なかったり、イラストの画像もそれほど種類は多くありません。
なので、Pixabay.com以外の画像も使いたい方にとっては、あまりおすすめできないですね。
ちなみに、ブログで使えるおすすめのフリー画像サイトについては以下の記事でまとめていますので参考にしてみてください。
Pixabay.comから画像が消えた場合、ブログでも表示されなくなる
「WP Pixabay」は「URLから挿入」という形式で画像を挿入しています。
そのため、Pixabay.comから画像が消えた場合、ブログでも表示されなくなってしまうというデメリットがあります。
ないとは思いますが、Pixabay.comというサイト自体がなくなると、「WP Pixabay」を利用して挿入していた全ての画像が非表示になってしまうことになります。
なので、これらの点も考慮して「WP Pixabay」を導入するのかを検討したほうが良いでしょう。
まとめ
今回は、WordPressブログに簡単に画像を挿入できるプラグイン「WP Pixabay」の使い方について解説してきました。
- 「WP Pixabay」をインストール→有効化する
- 「pixabay.com」で自身のAPI Keyを取得する
- 「WP Pixabay」にAPI Keyを入力する
- 記事に「WP Pixabay」を使い、画像を挿入する
「WP Pixabay」は画像のデータを保存したり、アップしたりという手間を省くことができますが、デメリットもありますので、そういった点を考慮して導入するのかどうかを検討するとよいでしょう。
人によってとても重宝する良いプラグインであることは間違いないですからね。
【PR】現役ブロガーの実践ノウハウをこっそり教えちゃいます。
当サイトでは、私が月7桁稼ぐまでに至ったノウハウ・現在実践しているノウハウを「ツヨシウェブSHOP」で有料コンテンツとして販売しております。実際にブログで月7桁稼いだ実績を持っており、また現在もブログ収益で生活をしていますので情報の信頼性は高いと感じています。
しかし、有料コンテンツで提供している情報は「楽して稼ぐ!」というものにはなっておらず、これから私と同じようにブログ・発信者として生活していきたい方に向けて書いておりますので「継続的に作業できる方のみ」ご購入いただければ幸いです。
また、コンテンツには自信を持って提供させて頂いておりますので、もし購入後ご不満がございましたら「返金対応」させて頂きます。




